Es ist ja mittlerweile allgemein bekannt, das antike griechische Statuen nicht weiß (oder welche Farbe der Stein aus dem sie gemacht waren halt hatte), sondern bunt bemalt waren. Wikipedia nennt das „antike Polychromie“. Die Farbe ging dann im Laufe der Zeit ab, kann aber von Resten heute noch rekonstruiert werden.
Später haben die Menschen dann Skultpuren im antiken Stil angefertigt und sie unbemalt gelassen, weil das ihrer Vorstellung der Antike entsprach und sie dann damit auch irgendwelche Ideale verbinden. Später dann, im 19. Jahrhundert, begannen Archäologen damit, die Farben zu rekonstruieren, heutzutage machen sie das immer noch, teils mit modernster Technologie.
Trotzdem ist das Bild der Antike in der Populärkultur geprägt von weißen Marmorstatuen und ~Fassaden. Man nehme nur Filme, die in der Antike spielen, oder auch einfach Asterix-Comics. Dass diese ganzen Sachen bunt bemalt werden, wird eher als „Fun Fact“ verwendet. Im Internet meist in Listen wie „10 misconceptions you have about ancient Rome“.
Ich frage mich, was wohl passiert, wenn die Leute in ein paar hundert Jahren unsere Webseiten wieder aus der Versenkung hervorholen. Da sind dann natürlich viele Daten verloren gegangen, die Browser von heute laufen nicht mehr, die Spezifikationen für CSS und HTML sind verloren. Alles was man hat sind Textdateischnipsel mit Markup. Und weil sich die Leute nach einer Zeit sehnen, in der Computer noch einfach waren, sehen sie, dass das wohl einfach Text war, schwarz auf weiß, mit ein paar Auszeichnungen für Überschriften, Hervorhebungen, Tabelle, Absätze etc.
Und dann bauen sie Websites im „antiken“ Stil nach, um die Ideale von damals wieder aufleben zu lassen. Bis dann jemand sich die anderen Daten drumherum anschaut. Die, die erst nur für Datenmüll gehalten wurden: „Hey Leute, diese CSS-Dateien! Das ist gar kein Datenmüll! Das sind Layout-Anweisungen! Wir haben das rekonstruiert, die meisten Websites waren nicht schwarzweiß, von oben nach unten, sondern bunt und mit kompliziertem, teils auch horizontalem Layout!“
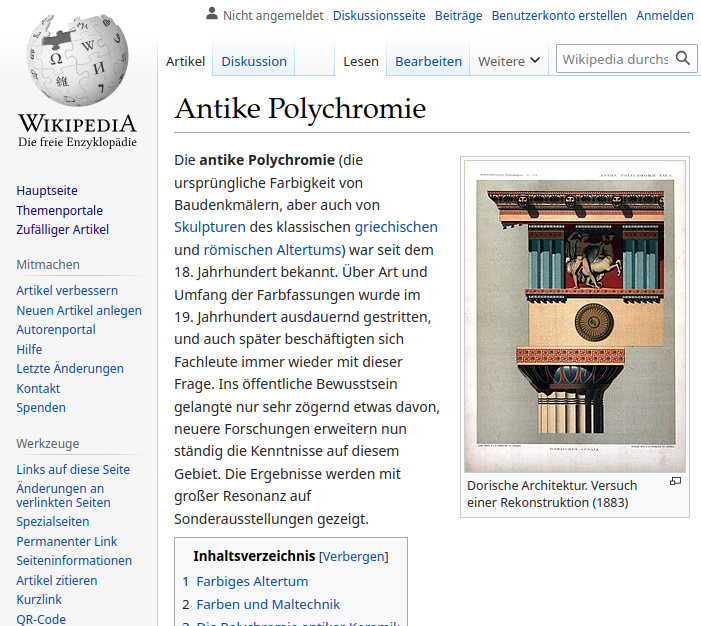
Als Beispiel, hier einmal die Wikipedia-Seite zu antiker Polychromie mit CSS und ohne CSS (CC BY-SA 4.0 Wikimedia Foundation):