Passend zur Wahl zum EU-Parlament morgen hat eine Bäckerei bei mir um die Ecke spezielles Gebäck gemacht:

Geht wählen!
Passend zur Wahl zum EU-Parlament morgen hat eine Bäckerei bei mir um die Ecke spezielles Gebäck gemacht:

Geht wählen!
Gestern hat ein Mastodon-Nutzer dort die anderen nach kleinen, privaten Blogs/websites gefragt. Die Idee dahinter war, dass er mal sehen wollte, ob es noch, so wie früher, Leute gibt, die ihre eigenen, kleinen Websites betreuen und nicht alles in den großen sozialen Medien, auf den Websites der großen Konzerne machen:
send me your blog that you update
Darauf hat er keine Antworten bekommen. Also hat er noch einmal nachgehakt. Und noch einmal:
i will try one more time
SEND ME YOUR FUCKING WEBSITE AND OR BLOG I WANNA LOOK AT YOUR COOL FUCKING WEBSITE AND OR BLOG
FEEL FREE TO BOOST THIS REQUEST
Die Anfrage hat dann gewirkt, und es ist eine ganze Menge zusammengekommen. Technische Blogs, Polythematische Blogs, Blogs über Kunst (Fotografie, Malerei, etc), Politik, you name it. Ich kann nur empfehlen, sich das einmal anzuschauen, da ist für alle was dabei.
Für mich war vor allem eins dabei. Das hier, was aber nur eine Übersicht über die verschiedenen Kreationen der Person ist, der diese Seite gehört. Insbesondere hat es mir nämlich der Infinite Scream-Generator angetan. Was macht der? Naja genau das, was draufsteht:
AAAAAHHH
oder auch
AAAAAAAAAAAAAAAAAAHHHHH
Die Liste lässt sich fortsetzen. Kurz darauf habe ich auch erfahren, dass es dazu auch einen Mastodon-Bot gibt, der jede Stunde einmal in variierender Intensität schreit. Ich weiß ja nicht wie es euch geht, aber mir spricht dieser Bot aus dem Herzen.
Abgesehen davon habe ich auch noch zwei kleine Blogs gefunden, auf denen ich aber schnell je einen sehr interessanten Artikel gefunden habe. Zum einen dieses Blog mit einem Artikel über Javascript-Bloat und zum anderen dieses Blog mit einem Artikel darüber, wie der Autor aus Versehen die E-Mail-Adresse eines Briten gehijacked hat und nun Mails von dessen Banken bekommt. Alle Anfragen bei den Banken wurden entweder ignoriert oder mit einem „da kann ich nichts tun, ich leite das mal weiter“ abgewimmelt. Die Mails bekommt der Typ heute noch.
Fazit: Das Web ist immer noch voll von Leuten, die ihre eigene kleine Website haben. Viele davon sind vielleicht nicht großartig, und auf den Blogs wird nur wenig geschrieben, aber es gibt sie, und sie sind es wert, sie sich anzuschauen.
Ursprünglich hatte ich auf den Post auf der ursprünglichen Mastodon-Instanz verwiesen, aber dort sind viel weniger Antworten zu finden. Ich verbuche das mal unter „federated Mastodon weirdness“.
Die letzten Tage ging es in netzpolitischen Kreisen hoch her, denn heute wurde wieder über die Chatkontrolle abgestimmt. Glücklicherweise ist sie auch dieses Mal gescheitert. Aber damit ist sie leider noch nicht vom Tisch. Und egal wie viele Bürgerrechtler sagen, dass sie eine schlechte Idee ist, egal wie viele Rechtsgutachten sagen, dass sie nicht mit unseren Grundrechten vereinbar ist, sie will einfach nicht sterben.
Ziemlich geärgert hat mich deswegen dieser Kommentar auf tagesschau.de. Die Autorin ist geradezu enttäuscht darüber, dass die Chatkontrolle gescheitert ist, sieht Deutschland in der Schuld (letzteres ist immerhin wahr) und regt sich über die „Datenschutz-Lobby“ auf, weil die schon wieder verhindert haben, dass man dieses ach so wichtige Instrument zum Schutz der Kinder schon wieder abgelehnt hat.
Dazu habe ich einige Dinge zu sagen:
Erstens: Die Chatkontrolle, selbst wenn sie eingeführt wird, ist kein wirksames Mittel gegen Kindesmissbrauch. Bestenfalls wird sie ein leicht umgehbares Mittel um den Austausch von Missbrauchsbildern zu verringern.
Zweitens: Die Autorin argumentiert, dass der Kinderschutz in Deutschland schwinde, „Während sich zuletzt in Deutschland die Zahl der gefundenen Missbrauchsbilder verzehnfacht hat“. Oh. Die Zahl der gefundenen Missbrauchsbilder hat sich verzehnfacht? Vielleicht bedeutet das ja, dass wir die Chatkontrolle nicht brauchen, weil wir ohnehin schon viel besser darin werden, Missbräuche aufzudecken?
Drittens: Es wird natürlich wieder auf dem Datenschutz herumgehackt. Wie schwierig der doch alles mache. Vielleicht liegt das ja am Namen. „Datenschutz“ – das klingt so, als ob man Daten schützt. Warum haben Daten mehr Rechte als Kinder? Tatsächlich aber schützt man Menschen mit dem Datenschutz. Kinder. Erwachsene. Alle. Auf dem letzten Camp gab es dazu auch einen schönen Vortrag.
Viertens: Geht es um staatliche Kontrollmaßnahmen und Verhältnismäßigkeit. Möchten wir wirklich auf jedem Endgerät Spyware haben? Hunderte Millionen Menschen werden damit unter Generalverdacht gestellt. Mal andersherum: Wenn China oder Russland jetzt anfangen würden, so etwas einzuführen: würde dann nicht die ganze westliche Welt aufschreien, wie unterdrückerisch diese Staaten sind, und dass diese Maßnahmen nur ein Vorwand seien, um die Bevölkerung zu überwachen?
Ich traue unserem Staat weitaus mehr als manch einem anderen Staat, aber auch unsere Geheimdienste haben sich in der Vergangenheit nicht mit Ruhm bekleckert. Es gab Nazis in der Polizei, die Polizeidatenbanken genutzt haben, um Drohbriefe zu verschicken. Wollen wir da wirklich noch ein weiteres, für den ursprünglichen Zweck nutzloses Überwachungstool aufbauen, dass wunderbares Missbrauchspotential hat? Und was passiert, wenn die AfD es schaffen sollte, im Bundestag Mehrheiten zu bekommen? Wollen wir diesen Nazis wirklich eine solche Waffe in die Hände drücken? Und was ist mit Staaten wie Ungarn, die unter Orbán deutlich sichtbar Demokratieabbau betreibt?
Es gibt so viele gute Argumente gegen die Chatkontrolle, und nur sehr wenige gute Argumente dafür. Ich hätte in den letzten zwei Jahren vielleicht einfach die ganzen Artikel sammeln sollen, die ich darüber gelesen habe, aber das habe ich nicht, und jetzt kann ich sie nicht verlinken. Daher verweise ich einfach auf netzpolitik.org, diese Infoseite von CCC, Digitalcourage und anderen sowie auf diese Infoseite von Patrick Breyer.
Gerade eben habe ich diesen Artikel gefunden, die die Argumente in dem Tagesschau-Kommentar gründlich auseinandernimmt.
Als 2022 das 9-Euro-Ticket, der Vorläufer des Deutschlandtickets eingeführt wurde, gab es kurz danach Kritik, weil es angeblich zu wenig genutzt wurde (die Quelle dazu finde ich gerade nicht mehr). Das war aber auch in der Urlaubszeit, wo weniger Leute und vor allem weniger Kinder zur Arbeit bzw. zur Schule fahren. Aber weil das Ticket so schlecht ankam, so die Kritiker, sollte es wieder abgeschafft werden.
Heute dagegen spricht sich die CDU Hessen gegen eine Weiterführung des Deutschlandtickets aus. Denn es sei ein
quersubventioniertes Ticket, welches noch mehr Menschen in das aktuell nur begrenzt funktionierende und an vielen Stellen bereits überlastete System einführen soll
Mit anderen Worten: Es muss weg, weil es zu erfolgreich ist. Das ist natürlich Bullshit. Wir brauchen einen Verkehrswandel weg vom Auto. Ganz weg vom Aut werden wir nicht kommen, aber wir müssen möglichst viel Individualverkehr in öffentliche Verkehrsmittel verlagern. Das macht die Straßen sicherer, die Städte ruhiger und senkt den CO₂-Ausstoß. Um das zu schaffen, müssen wir drei Voraussetzungen erfüllen:
Punkt 1 erledigt das Deutschlandticket. Es ist nicht ganz so niederschwellig, wie ich es mir gerne wünsche, aber es hat einen passablen Preis und vor allem: Man kann damit überall ohne nachzudenken den Nahverkehr verwenden.
Punkte 2 und 3 sind schwieriger, wobei ich das Problem hauptsächlich bei Punkt 2 sehe. Da brauchen wir Investitionen. Das hat auch die CDU-Generalsekretärin erkannt:
In jedem Fall klar ist, dass die Bundesregierung die dringend nötigen Investitionen in die Infrastruktur der Bahn sicherstellen muss.
Jupp. Wenn wir das ganze Geld zum Beispiel nicht in Autobahnausbauten oder Dienstwagenprivilegien stecken würden, könnte das auch funktionieren. Oder wenn wir gegen den Klimafond vorgehen, aus dem das hätte finanziert werden können. Stattdessen wurde das ganze System über Jahrzehnte kaputtgespart. Wer war da an der Regierung?
Grünen-Politikerin Walther erinnert daran, dass das von der Union geführte Bundesverkehrsministerium über Jahrzehnte Investitionen in die Schiene aktiv verhindert habe.
Ach was. Naja, und jetzt will die hessische CDU halt das Deutschlandticket abschaffen, um damit den Nahverkehr wieder fit zu machen. Nur dass den dann halt wieder weniger Leute benutzen werden wollen. Wir brauchen verdammt noch einmal beides!
Das Ziel von Unicode ist es ja, einen universellen Zeichensatz bereitzustellen. Dazu gehört, dass alle anderen Zeichensätze verlustfrei in Unicode übersetzt werden können. Das führt mitunter auch dazu, dass auch sich auch Zeichen, dessen Herkunft und Bedeutung ein Mysterium sind in Unicode wiederfinden.
Unicode kriegt auch immer wieder Updates, weil immer wieder auffällt, dass manche Schriften noch nicht repräsentiert sind. Oder dass wir anscheinend noch mehr Emojis brauchen. Oder auch, weil die Zeichensätze von irgendeinem alten System noch nicht in Unicode abbildbar waren.
So zum Beispiel der Zeichensatz des Macintosh II. Ach, und welche Zeichen sollen da schon drin sein, die es nicht auch anderswo gibt? Naja, wie eine paar Leute auf Mastodon herausgefunden haben gab es da auch Zeichen, die zusammengesetzt eine laufende Figur abbilden.
Nun ist das Unicode 16, das ist noch nicht veröffentlich und kann sich noch ändern. Ich hoffe aber, das ändert sich nicht, ansonsten habe ich in ein paar Monaten ein Problem mit ungültigem Unicode oder falschen Zeichen in diesem Blogpost. Die laufende Figure ist diese hier:
🮲🮳
Bei mir wird das schon korrekt angezeigt, auf den meisten Windows/MacOS/Android-Geräten wohl noch nicht. Das ist aber einfach nur ein Problem mit der Schriftart. Wenn keine installierte Schriftart diese Glyphen enthält, dann kann das nicht angezeigt werden (und da Unicode 16 noch nicht veröffentlicht ist, kann man auch niemandem einen Vorwurf machen).
Für die, bei denen das noch nicht dargestellt wird:
![]()
Und das Schöne ist: Weil man den alten Zeichensatz ja verlustfrei nach Unicode convertieren können muss (ein Text nach Unicode convertiert muss also zurückconvertierbar sein und wieder den Ursprungstext ergeben), besteht diese rennende Figur, wie im Original, aus zwei code points, die man beliebig voneinander trennen kann. Ich kann die Figur also auch durch ein Portal gehen lassen:
🮲▏ ▕🮳
Anscheinend hatte der Macintosh II auch das Apple-Logo im Zeichensatz, das konnte aber aus Markengründen nicht in Unicode aufgenommen werden.
Die zwei Codepoints für diese Figur sind übrigens
U+1FBB2 LEFT HALF RUNNING MAN
U+1FBB3 RIGHT HALF RUNNING MAN
Die legacy-Symbole sind eine wahre Fundgrube für außergewöhnliche Zeichen. Ich kann nur empfehlen, sich da einmal durchzuwühlen.
Dieses Wochenende hält die AfD ihren Parteitag in meiner Heimatstadt, Essen. Das können wir uns natürlich nicht gefallen lassen. Deswegen wurde eine Demonstration organisiert und zehntausende Leute kamen. Die Hauptdemo ist heute.
Ich war da, und muss sagen, diese Demo gibt mir ein bisschen Hoffnung. Da sind die unterschiedlichsten Teilnehmer. Verschiedene politische Parteien, von der MLPD über die Linke, die Grünen, die SPD bis hin zum Essener Oberbürgermeister (CDU). Eine Vereinigung verschiedener Religionsgemeinschaften, bestehend u.a. aus katholischer und evangelischer Kirche, Juden, Muslimen und Sikh. Die Rektorin der Uni Duisburg-Essen. Aktivisten. Journalisten, z.B. von Correctiv. Queergruppierungen. Eine Gewerkschaftschefin steht zusammen mit einem CEO auf der Bühne, um gemeinsam gegen die Bedrohung von rechts zu sprechen. Leute allen Alters waren da. Eltern mit kleinen Kindern. Jugendliche. Junge Erwachsene. Alte Leute (z.B. Omas gegen Rechts). Kinder und Enkel von verfolgten des Naziregimes. Hunde mit Schildern auf dem Rücken oder an der Leine. Kurz: es war bunt.
Ach ja: ein, zwei Sprecher auf der Demo haben bekannt gegeben, dass die Angestellten der Grugahalle (wo der AfD-Parteitag stattfindet) heute nicht zur Arbeit erschienen sind. Ob das alle von denen sind, die meisten oder nur ein paar weiß ich nicht, aber trotzdem: Hut ab.
„Nie wieder“ ist jetzt.
Gerade geht die Meldung durchs Internet, dass Mustafa Suleyman, Manager bei Microsoft behauptet hat:
With respect to content that is already on the open web, the social contract of that content since the 90s has been that it is fair use. Anyone can copy it, recreate with it, reproduce with it. That has been freeware, if you like. That's been the understanding […].
Alo erst einmal ist das natürlich falsch. Rein rechtlich steht (vereinfacht gesagt) erst einmal alles, was man erschafft unter Urheberrechtsschutz. Man muss das nicht einmal extra erwähnen. Natürlich wird im Internet häufig kopiert und weiterverbreitet, aber streng genommen ist das nicht ohne Weiteres erlaubt. Vielen Nutzern ist es egal, wenn ihre Werke verbreitet werden oder sie freuen sich darüber. Memes zum Beispiel leben davon.
Wenn man aber zum Beispiel die Produktfotos in einem Onlineshop nimmt: Die gehören häufig noch dem oder der Fotograf:in. Ich habe vor ein paar Jahre mal ein Gespräch mit einem Kollegen geführt, dessen Lebensgefährtin Fotografin ist. Die leben davon. Firmen wie Tschibo lizenzieren dann die Bilder für ein paar Monate (weil es ihnen zu teuer ist, die unbegrenzt zu lizenzieren), vergessen, die Bilder nach Ablauf der Lizenz offline zu nehmen und kriegen dann Ärger von der Fotografin.
Zwei unterschiedliche Fälle, aber es gibt eine wichtige Gemeinsamkeit: Sobald irgendjemand versucht, Geld mit den nicht lizenzierten Werken zu machen, werden Leute oft sauer.
So wie zum Beispiel Bill fucking Gates himself, im Jahr 1976. Der war sauer, weil Computer-Hobbyisten seinen Basic-Interpreter untereinander unentgeltlich ausgetausch haben. Damals war das normal. Bill Gates hat proprietäre Software praktisch erfunden. Und war damit so erfolgreich, dass sich Richard Stallman genötigt sah, freie Software explizit als Gegenentwurf zu definieren.
Über nun fast 50 Jahre hat Microsoft alles getan, um ihr Urheberrecht and Windows & Co durchzusetzen, inklusive gängelnder Copyright- und DRM-Maßnahmen. Und jetzt stellt sich einer deren Manager hin und sagt, dass alles was offen im Web steht Freiwild ist? Das ist dreist.
Übrigens: Windows ist frei im Netz downloadbar (installieren ohne Lizenz wir vermutlich schwierig, aber darum geht es ja nicht).
Eine kleine Anmerkung noch: Natürlich gibt es auch jede Menge Leute, die explizit wollen, dass ihre Software oder ihre Werke frei geteilt werden. Um das zu ermöglichen gibt es freie Lizenzen wie z.B. die GPL für Software oder die Creative Commons-Lizenzen für andere Werke. Letztere sind eher ein Lizenzbaukasten, so kann man zum Beispiel kommerzielle Nutzung erlauben oder ausschließen.
Das Wichtig hier ist: Leute stellen ihre Werke absichtlich unter diese Lizenzen und wollen, dass sie geteilt werden.
Auch interessant: Manche dieser Lizenzen sehen vor, das Derivate ebenfalls unter einer freien Lizenz stehen müssen. Nach meinem Rechtsverständnis müsste also ein LLM oder ein Bildgenerator, der (u.a.) mit CC-lizenzierten Werken trainiert wurde, auch unter einer CC-Lizenz stehen.
Ich habe mich ja schon einmal über Endlosscrolling aufgeregt. Und dann lese ich neulich, dass Google Endlosscrolling auf der Suchergebnisseite abschafft. Gut streng genommen war es nicht endlos sondern ging nur über maximal vier Seiten oder so. Trotzdem ein gutes Zeichen. Warum macht Google das? Aus Performancegründen anscheinend. Und ich hätte gedacht aus Usabilitygründen.
Das Lustige ist, dass ich nicht einmal mitbekommen hatte, dass Google so etwas implementiert hatte, weil ich die Google-Suche kaum noch verwende (meistens nutze ich DuckDuckGo. Aber anscheinend haben die das 2021/2022 eingeführt. Naja, jetzt ist es weg und die Welt ist ein bisschen besser.
Puh, in den letzten Tagen kommen hier so viele Sachen rein, dass ich ständig irgendwas schreiben muss (eigentlich kommt immer so viel rein, aber jetzt habe ich noch Urlaub). Deswegen halte ich mich kurz.
Lilith Wittmann hat wieder zugeschlagen (das ist die von Zerforschung) und einige Sicherheitslücken in Verwaltungssoftware für Gefängnistelefone entdeckt. Ergebnis: Haufenweise persönliche Daten von Insassen können ohne jede Authentifizierung abgerufen werden.
Ist nicht nur scheiße, sondern aktiv illegal, wie Wittmann in dem verlinkten Artikel auch erklärt. Aber meiner Erfahrung nach wird da niemand für belangt.
Ich hatte ja Anfang des Jahres mal erwähnt, das Daniel Stenberg, der cURL-entwickler, E-Mails sammelt. Unter diesen E-Mails waren viele von Leuten, die irgendwo seine Adresse in der cURL-Lizenz gefunden haben und ihn jetzt für alle möglichen Probleme verantwortlich machen, von beschwerden über Computerspiele bis hin zu angeblichen Hackerangriffen.
Heute habe ich gelernt: Sqlite hatte 2006 ein ähnliches Problem:
The default prefix used to be "sqlite_". But then Mcafee started using SQLite in their anti-virus product and it started putting files with the "sqlite" name in the c:/temp folder. This annoyed many windows users. Those users would then do a Google search for "sqlite", find the telephone numbers of the developers and call to wake them up at night and complain.
For this reason, the default name prefix is changed to be "sqlite" spelled backwards. So the temp files are still identified, but anybody smart enough to figure out the code is also likely smart enough to know that calling the developer will not help get rid of the file.
Vor ein paar Wochen bin ich über llama.ttf gestoßen. Das ist eine Schriftart, die gleichzeitig ein Large Language Model ist und, ähnlich wie z.B. ChatGPT, Text generieren kann.
Da hatte ich natürlich einen gewissen WTF?-Moment. Wie geht das? Nun, es stellt sich heraus, dass HarfBuzz, ein verbreiteter text shaper, eine Funktion hat, die es einer Schriftart ermöglicht, beliebigen WebAssembly-Code auszuführen, um die Ausgabe zu beeinflussen.
HarfBuzz wird nun in allen möglichen Projekten verwendet, unter anderem auch in Firefox und Chrome. Damit können dann auch Schriften korrekt dargestellt werden, die etwas komplizierter darzustellen sind als die auf der lateinischen Schrift basierenden Schriften. Und damit man auch wirklich alles machen kann, gibt es da jetzt auch die Option, WebAssembly-Code direkt in die Schriftart einzubinden. Dieser Code wird dann von HarfBuzz ausgeführt.
Ich bin ja durchaus dafür, dass man jede Schrift der Welt auch im Computer korrekt darstellen können soll. Der Hauptentwickler von HarfBuzz war laut Wikipedia unglücklich mit mangeldem Support für die persische Schrift. Das war natürlich kein Zustand, und es ist gut, dass daran etwas getan wurde.
Aber bei Turing-vollständigem Code in der Schriftart hört für mich der SPaß auf. Erstens, weil natürlich genau das passieren wird, was auch mit JavaScript und Websites passiert ist: Webentwickler sind zu faul etwas richtig zu machen und fummeln dann lieber ein bisschen JS zusammen um eine Browserfunktionalität zu duplizieren und alles komplizierter zu machen. So erwarte ich, dass Designer von Schriftarten auch irgendwann nicht mehr die eigentlichen Features eines Schriftartenformats verwenden werden, sondern lieber etwas mit WebAssembly zusammenhacken, was dann das gesamte Textrendering langsamer macht und an vielen Stellen nicht funktioniert, weil dann doch nicht HarfBuzz verwendet wird.
Viel wichtiger aber: Das ist fucking code execution. Nun kann man argumentieren, dass das ja in einer Sandbox ist. Das kann nicht nach Hause telefonieren. Das kann nicht auf Dateien zugreifen oder sonst irgendwas machen. Aber wie wir wissen: Es gibt immer wieder Bugs in solchen Sandboxes, und irgendwie schafft dann jemand, daraus auszubrechen.
Bei Javascript ist das schon öfters passiert. Eine Type-confusion hier, ein Overflow dort, oder ein bisschen Rowhammern und – bahm! sitzt man nicht mehr im Sandkasten. HarfBuzz ist auch nur in C geschrieben. Egal wie gut ein Entwickler ist, früher oder später passiert irgendwo ein Fehler auf.
Meine Prognose: Irgendwann innerhalb der nächsten 10 Jahre wird uns das auf die Füße fallen. Und dann, ähnlich wie bei log4shell damals werden sich alle wundern, warum es dieses Feature überhaupt gab und ob unsere Software nicht zu komplex geworden ist.
Das Internet is ein riesiger Ort, und obwohl es eine Menge hässlicher Ecken gibt (und nicht selten sind die hässlichen Ecken die, hinter denen am meisten Geld steckt, ironischerweise), gibt es auch hin und wieder wunderschöne Edelsteine im Dreck.
So habe ich zum Beispiel vor Kurzem einen Autor (oder Autorin? Oder wasauchimmer, steht nicht dabei) entdeckt, der (die?) winzige, aber meist sehr schöne Geschichten schreibt.
Ursprünglich waren die Geschichten wohl auf Twitter, mit einer Zeichenbegrenzung von 140 Zeichen, ich habe sie aber auf Mastodon entdeckt.
Manche der Geschichten sind witzig, manche philosophisch, regen zum Nachdenken an.
Aber wie können diese Geschichten überhaupt so kurz sein? Nun, i.d.R. bauen sie auf bekannten Tropen auf, so dass der erste Satz schon die Szene setzt. Dabei gibt es ein paar Elemente, die immer wieder vorkommen, z.B.
Nicht selten gibt es einen Twist am Ende. Manchmal sind die Geschichten geradeaus zu verstehen. Manchmal versteht man sie erst, wenn man am Ende angekommen ist. Manchmal versteht man sie erst ganz anders, bis am Ende der Twist kommt.
Ich kann nur empfehlen, sich diese Geschichten anzuschauen. Autor_in hat auch eine Website, aber dort sind nicht alle Geschichten direkt zu finden.
Es ist ja mittlerweile allgemein bekannt, das antike griechische Statuen nicht weiß (oder welche Farbe der Stein aus dem sie gemacht waren halt hatte), sondern bunt bemalt waren. Wikipedia nennt das „antike Polychromie“. Die Farbe ging dann im Laufe der Zeit ab, kann aber von Resten heute noch rekonstruiert werden.
Später haben die Menschen dann Skultpuren im antiken Stil angefertigt und sie unbemalt gelassen, weil das ihrer Vorstellung der Antike entsprach und sie dann damit auch irgendwelche Ideale verbinden. Später dann, im 19. Jahrhundert, begannen Archäologen damit, die Farben zu rekonstruieren, heutzutage machen sie das immer noch, teils mit modernster Technologie.
Trotzdem ist das Bild der Antike in der Populärkultur geprägt von weißen Marmorstatuen und ~Fassaden. Man nehme nur Filme, die in der Antike spielen, oder auch einfach Asterix-Comics. Dass diese ganzen Sachen bunt bemalt werden, wird eher als „Fun Fact“ verwendet. Im Internet meist in Listen wie „10 misconceptions you have about ancient Rome“.
Ich frage mich, was wohl passiert, wenn die Leute in ein paar hundert Jahren unsere Webseiten wieder aus der Versenkung hervorholen. Da sind dann natürlich viele Daten verloren gegangen, die Browser von heute laufen nicht mehr, die Spezifikationen für CSS und HTML sind verloren. Alles was man hat sind Textdateischnipsel mit Markup. Und weil sich die Leute nach einer Zeit sehnen, in der Computer noch einfach waren, sehen sie, dass das wohl einfach Text war, schwarz auf weiß, mit ein paar Auszeichnungen für Überschriften, Hervorhebungen, Tabelle, Absätze etc.
Und dann bauen sie Websites im „antiken“ Stil nach, um die Ideale von damals wieder aufleben zu lassen. Bis dann jemand sich die anderen Daten drumherum anschaut. Die, die erst nur für Datenmüll gehalten wurden: „Hey Leute, diese CSS-Dateien! Das ist gar kein Datenmüll! Das sind Layout-Anweisungen! Wir haben das rekonstruiert, die meisten Websites waren nicht schwarzweiß, von oben nach unten, sondern bunt und mit kompliziertem, teils auch horizontalem Layout!“
Als Beispiel, hier einmal die Wikipedia-Seite zu antiker Polychromie mit CSS und ohne CSS (CC BY-SA 4.0 Wikimedia Foundation):


1996 gab es in der Sendung mit der Maus eine Sachgeschichte, wie man selber Stempel herstellt. Und zwar mit Hilfe von lichtempfindlichen Stempelplatten. Auch bekannt als Photopolymerplatten (unter dem Namen habe ich sie dann gekriegt).
Am Ende der Sendung (nicht in dem oben verlinkten Video, sondern in der ursprünglichen Version) hat Armin Maiwald dann noch gesagt:
Und wenn ihr das jetzt mit den ganzen 16 Schritten nicht mitgekriegt habt, schreibt uns 'nen Brief […]
Offensichtlich hat mich das damals interessiert, denn meine Eltern haben einen Brief geschrieben. Das ist jetzt 28 Jahre her, und wir sind nie dazu gekommen, die Stempel zu machen. Bis zu diesem Jahr.
Vor ein paar Wochen ist mir das mit den Stempeln wieder eingefallen. Netterweise sind die meisten Sachgeschichten ja mittlerweile auch online zu finden (siehe das Video, das ich oben verlinkt habe). Den Brief von der Maus hat meine Mutter, gut organisiert wie sie ist, auch gefunden und für mich eingescannt. Also los! Ich habe hier dokumentiert, was ich gemacht habe und wo ich von der Anleitung abgewichen bin, aber die Anleitung (sowohl das Video als auch der Brief) sind auch heute noch gut zu gebrauchen.
Als erstes muss man das Material besorgen. Folgendes Material/Werkzeug braucht man:
Ich fand es nicht leicht, an die Photopolymerplatten und die Spezialfolie zu kommen. Der Brief von der Maus hat am Ende eine Liste wo man so etwas bekommt, aber das war vor 28 Jahren. Die meisten der Läden haben mittlerweile dicht gemacht. Klassische Läden (auf Neudeutsch „brick and mortar“) habe ich bei mir in der Gegend nicht gefunden. Am Ende habe ich einen Versandladen in Österreich gefunden. Da waren die Versandkosten natürlich entsprechend hoch. Vermutlich hätte ich das auch günstiger bekommen können, wenn ich mich nicht geweigert hätte, das bei Amazon zu kaufen.
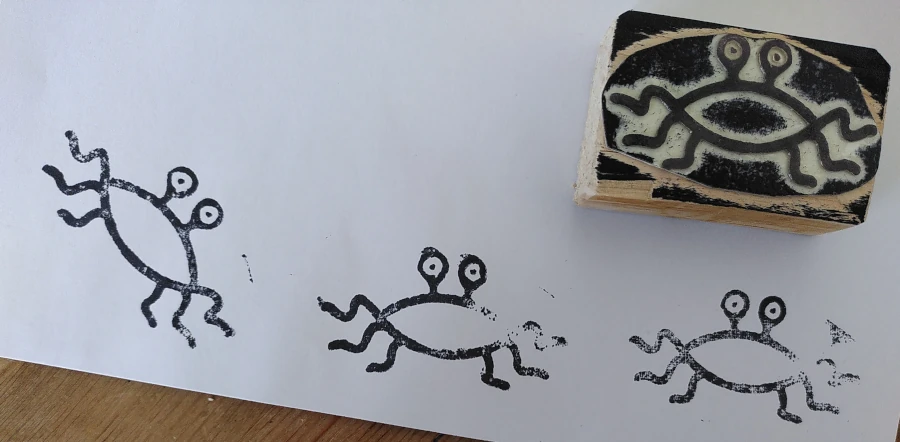
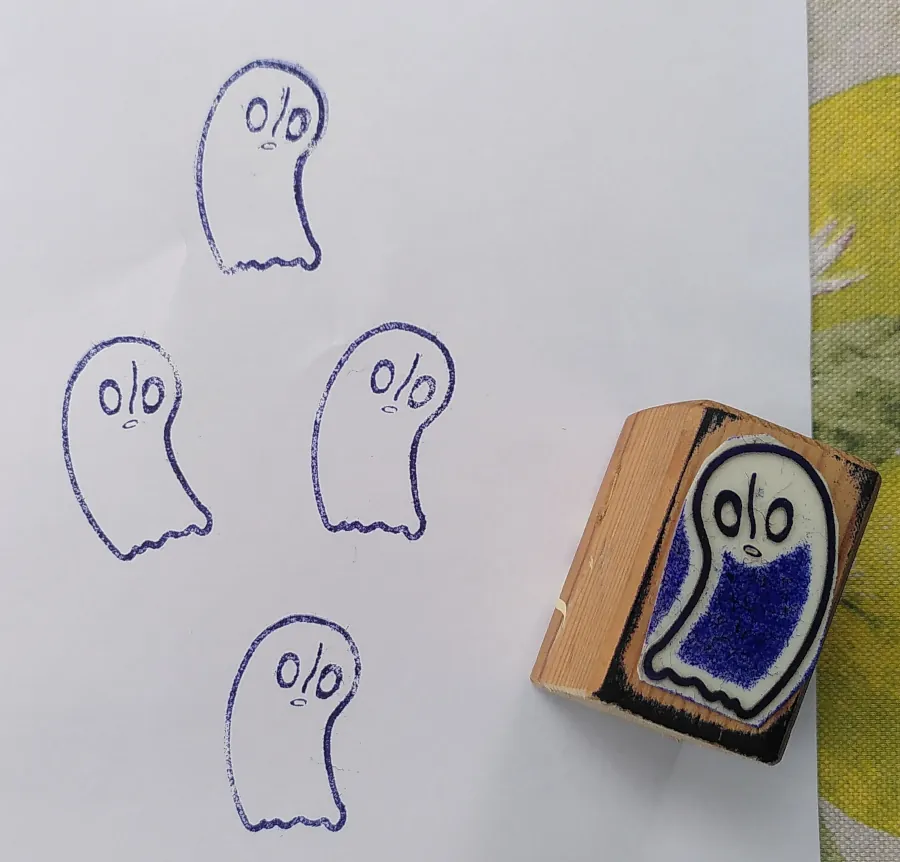
Im Mausoriginal hat Armin eine Blume gemalt und die dann kopiert. Das Schöne an dem Verfahren mit dem Photopolymer ist aber, dass es ziemlich einfach ist, Computergrafiken als Stempel zu nehmen. Zum Beispiel das fliegende Spaghettimonster. Oder Napstablook, von dem ich ja letztes Jahr eine SVG-Datei gemacht habe. Im Napstablook-SVG habe ich dann noch die äußeren Linien etwas dicker gemacht. Hätte aber wahrscheinlich auch so funktioniert:
Das Motiv sollte in schwarzweiß sein. Dann muss es mit einem Laserdrucker ausgedruckt werden. Der Laserdrucker-Teil ist wichtig, weil sonst die Übertragungsfolie nicht funktioniert.
Um das Motiv auf die Transferfolie zu kriegen, muss es aufgebügelt werden. Dazu erst einmal das Bügeleisen vorheizen, auf die Temperatur für Baumwolle (kein Dampf!).
Dann ein bisschen Papier (Zeitungspapier) unterlegen, die Kopie da drauf, ein Stückchen der Folie ausschneiden und auf mit der farbigen Seie (bei mir: rot) nach oben auf das Motiv legen. Dann noch ein Papier darüber (um das Bügeleisen zu schützen). Die Folie sollte etwas größer als das Motiv sein und das Motiv ganz abdecken.
Dann Bügeln. Dabei feste drücken. Am Ende ein bisschen warten, bis sich Papier und Folie wieder abgekühlt haben. Dann die Folie vorsichtig von dem Papier trennen. jetzt sollte die Folie dort, wo der schwarze Teil von dem Motiv war, durchsichtig sein und ansonsten immer noch farbig und undurchsichtig. So sah es bei mir aus:

Das Photopolymer funktioniert so: Dort, wo UV-Licht hinfällt, härtet es aus. Dann kann man den Rest wegwaschen. Um eine brauchbare Belichtung hinzukriegen, gibt es verschiedene Methoden. Ich habe im Internet einige gefunden. Wenn man eine passende UV-Lampe hat (fragt mich nicht, was genau für eine), kann man die nehmen. Andere Quellen meinen, man müsse das Werkstück für eine halbe Minute oder so direkt in die Sonne legen. Ich halte mich aber an das, was in dem Brief von der Maus steht, das hat bei mir gut funktioniert. Dafür brauchen wir erst einmal eine Belichtungsröhre.
Die Belichtungsröhre besteht aus einem Plexiglasstück (in meinem Fall der Deckel einer alten CD-Hülle) und einer Kartonröhre. Im Mausvideo haben die die Röhre selber gebastelt. Im Haus meiner Mutter, wo ich zu Besuch war, weil ich keinen Drucker, Bügeleisen oder Fön habe, hat sich noch eine fertige Pappröhre gefunden. Das ist meine Belichtungsröhre:

Die nächsten Schritte sollten in einem eher dunklen Raum durchgeführt werden. Muss nicht stockfinster sein, aber es sollte kein direktes Sonnenlicht und nur wenig indirektes Sonnenlicht hereinscheinen. Dann die Photopolymerplatte aus der Verpackung holen, ein Stück abschneiden (geht mit Schere) dass ungefähr so groß ist wie das Folienstück. Den Rest Photopolymer wieder einpacken, die Schutzfolie vom Polymer abziehen, die Transferfolie mit der roten Seite nach unten auf die Seite der Polymerplatte legen, wo gerade eben noch die Schutzfolie war und die Belichtungsröhre drüber.
Dabei darauf achten, dass der Motivteil der Transferfolie vollständig auf der Polymerplatte liegt. Gegebenenfalls auch festkleben, damit nichts verrutscht. Wichtig ist auch, dass die rote Seite nach unten ist, sonst ist das Ergebnis am Ende seitenverkehrt. Ich habe das beim fliegenden Spaghettimonster falsch gemacht, aber da ist es auch nicht so wichtig. Bei den Stempeln, die ich vorher gemacht habe, und wo es wichtig war, habe ich es richtig gemacht.
Die Belichtungsröhre dann nach draußen stellen. Es darf dabei kein direktes Sonnenlicht auf das Polymer fallen, aber die Belichtungsröhre muss freien Blick auf den Himmel haben (z.B. sollten keine Blätter eines Baumes im Weg sein).
Die Belichtungszeit ist unterschiedlich. Im Brief der Maus ist eine ausführliche Tabelle, wie lange bei welchem Wetter zu welcher Tageszeit und zu welcher Jahreszeit mindestens belichtet werden muss. Je nach Wetter und Jahreszeit geht es auch einfach nicht.
| Belichtungszeit in Minuten | Frühling & Herbst | Sommer | Winter | |||
|---|---|---|---|---|---|---|
| Mittag | früh & Nachmittag | Mittag | früh & Nachmittag | Mittag | früh & Nachmittag | |
| strahlender Sonnenschein | 25 | 40 | 15 | 20 | 35 | 45 |
| heiter | 35 | 45 | 20 | 25 | 45 | 60 |
| wolkig | 45 | 60 | 25 | 30 | 60 | 75 |
| stark bewölkt und düster | 90 | nope | 40 | 60 | 90 | nope |
Die Mindestzeit sollte eingehalten werden, ein bisschen länger ist nicht schlimm. Eine deutlich zu lange Belichtungszeit würde aber dafür sorgen, dass die Kanten des Stempels verschwimmen.
Nach der Belichtung die Polymerplatte von Turm und Folie trennen und mit einer weichen Bürste und etwas Seifenwasser gründlich säubern. Dabei sollten alle nicht ausgehärteten Reste des Polymers weggewaschen werden. Das Zeug ist ungefährlich für die Hände, es sei denn, man ist allergisch. Am Ende sollte keine Schmiere mehr da sein. Die Platte ist aber vermutlich noch etwas klebrig.
Als nächstes das Teil 15 Minuten lang trockenföhnen. Ich habe es kürzer gemacht und es dafür noch ein wenig zum trocknen bzw. Nachhärten in die Sonne gelegt (andere Quellen im Internet haben das empfohlen). Was besser ist, kann ich noch nicht sagen, aber für mich hat es funktioniert. Das Ergebnis sieht bei mir so aus:

Jetzt muss der Stempel nur noch irgendwie greifbar gemacht werden. Dazu braucht man einen Stempelgriff oder ein Holfzklötzchen in passender Größe, idealerweise ein bisschen abgeschmiergelt, damit man sich keine Splitter zieht.
Doppelseitiges Klebeband auf die Stempelplatte kleben (auf der ebenen Seite offensichtlich, nicht die Seite mit dem Relief). Noch eine zweite Schicht doppelseitiges Klebeband (nicht vergessen die Schutzfolie von der ersten Schicht zu entfernen), damit der Stempel ein bisschen federt. Erst dann die Stempelplatte möglichst genau auf den eigentlichen Stempel zuschneiden (dabei insbesondere noch Ränder abschneiden, die auch belichtet wurden, obwohl sie nicht Teil des Motivs sind). Am Ende dann den Stempel an den Griff kleben. Fertig ist der Stempel:



28 Jahre, und endlich ist es was geworden. Und es hat erstaunlich gut funktioniert. Ich habe auch noch ein paar andere Stempel gemacht, z.B. einen für die Spielleiterin einer meiner Rollenspielrunden, mit dem Wappen des (mittlereile seit tausenden von Jahren untergegangenen) Elfenreiches.
Man kann die Belichtung natürlich auch anderes machen als mit dieser Transferfolie. Aber das ist halt die Methode, die bei der Maus verwendet wurde. Als ich nach dem Namen des Erfinders (der sowohl in dem Brief als auch in der Sachgeschichte genannt wurde) habe ich außerdem dieses Patent gefunden.
Das Patent ist mittlerweile abgelaufen. Warum der das überhaupt patentiert hat weiß ich nicht, weil im Patent explizit erwähnt wird:
Die Erfindung erlaubt es, auch Privat personen, Schulkinder, Heimwerker o. dgl. in die Lage zu versetzten, mit einem einfachen Materialsatz von einem grafischen Positiv Stempel oder andere Reliefreproduk tionen oder Flächenmuster herzustellen.
Also nicht gerade die Gruppe von Leuten, die Patentgebühren zahlen würde. Ich vermute mal, der hat das einfach gemacht, weil er stolz war, dass er auf die Idee gekommen ist. Gönne ich ihm.
Ein altes Thema in diesem Blog, häufig von Rants begleitet, ist der übermäßige Einsatz von Javascript auf Websites. Insbesondere wenn Grundfunktionen der Website nicht mehr gehen, wenn man kein Javascript aktiviert hat. So habe ich mich zum Beispiel 2010 auf meinem alten Blog darüber aufgeregt, dass bei einer oder mehreren Websites Grundfunktionen wie die Seitennavigation, der Login oder das Herunterladen von Dateien nur mit Javascript. Oder die Suchfunktion Oder, im selben Jahr, ein Mini-Rant, ohne in die Details zu gehen.
Als ich dann 2012 dieses Blog in Ruby on Rails umgesetzt habe, habe ich extra darauf geachtet, überhaupt kein Javascript zu verwenden. Damals waren alle Rails-Tutorials Javascript-lastig. Nicht extrem, man hätte die Seite noch benutzen können, aber es war da. Ich wollte das nicht. 2020, als ich die auf Rails basierende Software durch einen static site generator ersetzt habe, habe ich das beibehalten.
Dazwischen habe ich eine ganze Menge über Webentwicklung gelernt. 2015 habe ich angefangen, in Hamburg zu arbeiten. Ich habe am Backend und am Frontend gearbeitet. Und musste auch selber Javascript schreiben. Zuerst für eine Website, die für das meiste an Javascript einen Fallback hatte. Später dann an React-Anwendungen, die keinen Fallback hatten. Mea culpa. Ich war Teil des Problems geworden. Aber es war mir schlicht nicht möglich, meine Kollegen zu überzeugen, dass das eigentlich Wahnsinn ist. Obwohl mir das durchaus bewusst war, wie dieser Blogpost von 2017 zeigt.
Warum? Warum hat sich übermäßiges Javascript, insbesondere Single Page Apps (SPAs) so weit durchgesetzt? Hier hat jemand letztes Jahr mal zusammengefasst, wie sich das aus seiner Perspektive entwickelt hat. Ich kann den Artikel empfehlen, und auch ein paar andere Artikel auf der Seite, auf die ich später zurückkomme. In einer Sache bin ich aber anderer Meinung als der Autor. Der geht davon aus, dass der kontinuierliche Aufstieg von SPAs auf gezieltes Marketing wider besseren Wissens passiert ist.
Ich sehe das nicht ganz so von bösen Absichten durchdrungen. Ich bin einfach der Meinung, wir, als Entwickler, sind einer Art kollektivem Stockholm-Syndrom zum Opfer gefallen (ja, ich weiß, das Stockholm-Syndrom gibt es wahrscheinlich nicht wirklich. Aber es ist eine schöne Geschichte und eine passende Metapher). Wir stecken halt bis zum Hals im JS-Code mit allen Probleme, die das bringt, wir kommen nicht ohne weiteres mehr heraus, aber hey: schaut euch dieses Tool an, das alles viel einfacher macht!
Ich will Javascript nicht die Existenzberechtigung absprechen. Eine Landkartenseite wie OpenStreetMap? Ein Videokonferenztool? Ein Spiel? Klar, das braucht Javascript? Ein Webshop? Höchstens ein bisschen, zum Beispiel um im Checkout das Leben einfacher zu machen (und auch das sollte einen Fallback haben). Aber ein Blog? Eine Newsseite? Ein Webcomic? Eine Rezepte-Seite? All das braucht kein Javascript.
Deswegen hat es mich sehr gefreut, dass ich in der letzten Monaten immer wieder Artikel gegen übermäßigen Einsatz von Javascript gefunden habe. Und in der letzten Woche vier Artikel vom oben erwähnten Blog, wo der Autor ordentlich mit SPAs aufräumt. Insbesondere geht es da auch um öffentliche Websites in den USA (Kalifornien, um genau zu sein), wo Leute SNAP benefits beantragen können oder so (so eine Art Sozialhilfe). Dummerweise ist die offizielle Seite dazu etwa 25 fucking Megabyte groß, der größte Teil davon… natürlich Javascript. Auch in Kalifornien gibt es Gegenden mit nur langsamem Internetzugang, und 20 Megabyte JS sind für schwachbrüstige Geräte (Leute, die auf Sozialhilfe angewiesen sind haben i.d.R. keine high-end-Smartphones) auch ein ganzer Happen. Ergebnis: Die Seite braucht knapp 30 Sekunden um zu laden, eine vergleichbare Seite einer Drittpartei kommt auf vier Sekunden.
Mir machen diese Artikel Hoffnung, dass der Wind sich so langsam dreht. Nur ein bisschen Hoffnung, nicht viel. Vor knapp neun Jahren gab des den Talk The Website Obesity Crisis. Jetzt haben wir die oben genannte 25MiB-Seite und wie dieser aktuelle Artikel über Javascript-Bloat zeigt, ist die Situation insgesamt auch nicht viel besser.
Ach ja: Bei dem Bookshop, an dem ich entwickelt habe, haben wir stets versucht, das Javascript klein zu halten. Es ist nicht wirklich gelungen, weil wir einige sehr alte Browser unterstützen mussten, aber wir sind bei um die 200kiB geblieben. Es geht nicht in meinen Kopf herein, was man machen muss, um auf 25MiB zu kommen. Wirklich nicht.
Naja, jedenfalls ist das jetzt die Gelegenheit für mich, auch mal meinen Senf dazuzugeben und zu erläutern, welche Probleme man sich mit SPAs im Speziellen oder zu viel Javascript im Allgemeinen aufhalst.
Zuerst ist da natürlich die Größe, wie schon oben genannt. Trotz aller Beteuerungen, dass SPAs viel effizienter seien, weil sie für den Inhalt ja nur JSON nachladen müssen und nicht das ganze HTML immer und immer wieder, sind SPAs in der Regel so groß, dass man tausende Seiten anschauen muss, bevor sie sich lohnen.
Dann ist da die Archivierbarkeit. SPAs können zum Beispiel vom internet archive viel schlechter archiviert werden, weil sie dynamisch Daten nachladen. Das ist den meisten Betreibern natürlich egal. Was denen aber wichtig ist: sie wollen durch Suchmaschinen gefunden werden. Das funktioniert mittlerweile auch für SPAs, aber bei weitem nicht so gut wie für Websites, die ihren Inhalt direkt ausliefern.
Da wäre zunächst Routing: Normalerweise ist Routing einfach: Man schreibt ein <a>-Tag, verpasst ihm ein href-Attribut, fertig. Auf SPAs muss man aber zusätzlich noch:
#) hatBevor jemand damit kommt, dass man diese Sachen sonst serverseitig machen muss: Erstens muss man die meisten davon nicht serverseitig machen, weil sie clientseitig laufen und das normalerweise der Browser erledigt. Zweitens muss man die Teile, die man doch serverseitig machen muss (unterschiedlichen Inhalt über unterschiedliche URL-Pfade ausliefern) trotzdem machen, weil man bei SPAs üblicherweise einen API-Server im Hintergrund hat, von dem die eigentlichen Inhalte kommen.
Das ist natürlich angenommen, man möchte es den Usern ermöglichen, eine normale Website-Erfahrung zu haben, wo u.a. auch die Navigation mit den zurück/vorwärts-Buttons des Browsers funktioniert, man zu Abschnitten innerhalb der Seite springen kann und Links auf einzelne Seiten hat, die man auch mit anderen teilen kann. Wenn man sich diese Mühe nicht macht, haben die User eine erheblich eingeschränkte Version einer normalen Website. In einem Fall haben mir Kollegen in einem anderen Team auch mitgeteilt, sie könnten keine direkten Links auf Seiten machen, weil sie dafür den Webserver so einstellen müssten, dass er für verschiedene URLs genau denselben Inhalt ausliefert. Nein, wirklich!
Besonders aufgefallen sind mir auch, wie schon oben verlinkt Links, die nicht an <a>-Tags hängen.
Andere Dinge, die man nachimplementieren muss:
Diese Liste ist nicht vollständig, es gibt noch mehr. Routing ist aber definitiv der wichtigste und umständlichste Punkt.
Komplexitätssucht ist eine Art Berufskrankheit unter Softwareentwicklern. Um Rich Hickey zu zitieren:
I think programmers have become inured to incidental complexity… when they encounter complexity, they consider it a challenge to overcome, rather than an obstacle to remove. Overcoming complexity isn’t work, it’s waste.
Manche Komplexität lässt sich nicht entfernen. Manche Komplexität würde sich entfernen lassen, ist es aber Wert, mit ihr umzugehen (ich, als Rust-Fan, sehe Rust in der zweiten Kategorie). Aber vieles an Komplexität, die wir uns antun, ist unnütz, nervig und schädlich.
SPAs sind ein schönes Beispiel dafür. Der ganze Krams, den ich oben über das Reimplementieren von Browserfunktionalitäten geschrieben habe? Unnütze Komplexität. Wo kommt in SPAs sonst noch vermeidbare Komplexität her? Hier nur eine kurze Auswahl:
Dazu kommt Komplexität bei den Entwicklertools. Da wären zunächst die Entwicklertools selber. Man braucht
Es ist ein bisschen so, als ob man beim Hausbau beim Fundament gepfuscht hat, das Haus sich schon während des Baus zur Seite neigt, man aber einfach weiter baut und drumherum jede Menge Gerüste und Stützen hinstellt, damit das Haus nicht zusammenbricht, anstatt von vornherein für ein vernünftiges Fundament zu sorgen. So ein bisschen wie der Schiefe Turm von Pisa, wo man noch Jahrhunderte nach dem Bau mit den Folgen zu kämpfen hat. Nur dass eine Webapp nicht zu einer beliebten Touristenattraktion wird.
Was sind die Nachteile von Komplexität?
Eine beliebte Lösung für ein paar der Probleme, insbesondere das mit der Archivierbarkeit und der Suchmaschinenfreundlichkeit: Wir rendern die Seite serverseitig und lassen sie dann clientseitig als SPA laufen. Das geht schon fast in die richtige Richtung, wird aber häufig durch zwei Probleme heruntergezogen: Erstens kann man die Seite dann ohne Javascript trotzdem nicht nutzen (bzw. muss man trotzdem eine ordentliche Menge an Javascript laden, was den vermeintlichen Größenvorteil von SPAs endgültig zunichte macht), zweitens ist das für die Entwickler eine Menge Arbeit, weil sie die Seite gleich zwei Mal entwickeln müssen.
Das Ergebnis ist, dass so etwas meist eher halbherzig gemacht und für manche Seiten auf der Website komplett vergessen wird. Die Lösung dafür wiederum ist etwas, was die Marketingabteilung „isomorphic Javascript“ genannt hat. Da soll man dann denselben Code Server- und clientseitig laufen lassen können. Der Nachteil: noch mehr Komplexität.
Mal ganz abgesehen davon, dass Javascript eine furchtbare Sprache ist, die ich nicht auch noch serverseitig sehen will, gibt es einen ganzen Haufen von Dingen, die auf dem Server grundsätzlich anders laufen als im Client. Ich habe einmal mit Nuxt gearbeitet. Das ist quasi eine isomorphic Javascript-Version von vue. Der ganze Code bestand aus Ausnahmen, wo man dann doch darauf achten musste, wo man serverseitig und wo man clientseitig arbeitete. Man musste überall höllisch aufpassen, dass man nicht aus Versehen irgendwelche serverseitigen Secrets leaked. Das ist eine Sicherheitslücke, die nur darauf wartet, implementiert zu werden.
Denken wir mal konstruktiv: Was sollten wir denn machen? Erst einmal: Keine SPAs, macht klassische Websites wo immer möglich. Dann gibt es da das Konzept des „unobtrusive Javascript“: Javascript, dass Funktionen ergänzt bzw. die Benutzbarkeit erhöht, wobei es aber trotzdem noch möglich sein muss, die Seite ohne Javascript zu verwenden (dann gehen halt schlimmstenfalls ein paar Komfortfunktionen verloren).
Verallgemeinert ist das im Konzept Progressive Enhancement. Das läuft auf dasselbe hinaus, bezieht aber auch das Styling (CSS) mit ein. Die Idee: Eine Seite sollte komplett ohne Styling schon benutzbar sein (z.B. auch in einem textbasierten Browser wie Links). Das Styling kommt obendrauf, um die Seite schöner und vielleicht auch ein bisschen übersichtlicher bzw. lesbarer zu machen. Erst dann kommt das Javascript obendrauf, für Komfortfunktionen.
Dazu gibt es einen schönen Artikel der britischen Regierung. Als Website-Beispiel kann ich zum Beispiel dieses Blog hier nennen. Aber es gibt auch wichtige Websites, die das richtig machen: Wie ich letzten Monat festgestellt habe funktioniert zumindest das Lesen von Wikipedia-Artikeln sehr gut auch ohne CSS. Als Negativbeispiel kann man leider fast jede größere Website nennen.
So, das war wieder ein Artikel der deutlich länger geworden ist als ursprünglich geplant. Also spare ich mir den anderen, nur entfernt relevante Kram, den ich sonst noch im Kopf habe. Was können wir also mitnehmen?